サイト運営する上でサイトマップというのは非常に重要だと思います。
サイトマップやお問い合わせが見える位置に配置されているサイトは
読者に優しいサイトと認識されます。
先日googleさんのモバイルフレンドリーの件でなかなか合格出来なかった運営サイトの一つが
サイトマップを見える位置に表示させたところ
途端に試験に合格したという事例もあるくらいです。
ですから非常に重要な項目であると言えると思います。
サイトマップの作成はPS Auto Sitemapと言うプラグインを使用する
WordPressの場合は便利なプラグイン・インストールしておくべきプラグイン
というのが幾つか存在しますが、
PS Auto Sitemapというプラグインもその一つだと思います。
手順その1 PS Auto Sitemapをインストールする
WP管理画面左サイドバーに「プラグイン」というタブにカーソルを合わせると
新規追加の項目があるのでクリックします。
クリックすると上部に
このような検索できる箇所があるので
PS Auto Sitemapと入力し検索します。
インストールをクリックしていますぐ有効化をクリックし有効化させます。
ここまででPS Auto Sitemapのインストールと有効化が完了しました。
次は設定します。
手順その2 サイトマップ用のページを作る
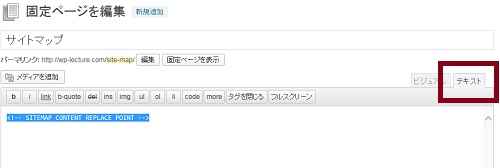
記事を新規作成します。このページがサイトマップのページになります。
このブログでは「固定ページ」にて記事を作成しました。
通常は固定ページで作って良いと思います。
記事名をサイトマップ、パーマリンクをsitemapとしています。
そして記事の中に以下の一文を入力します。
<!-- SITEMAP CONTENT REPLACE POINT -->
他は何も入力しなくて大丈夫です。
そして「更新」します。
これでサイトマップのページが出来ました。
注意点!「テキスト」モードに貼り付けます。
テキストモードに一文を貼り付けないとサイトマップが上手く表示されません。
次はPS Auto Sitemapの設定をします。
設定をする前にサイトマップのページIDというものが必要になるので、
事前に確認しておきます。
ページIDの確認の仕方
一般の記事として作成した場合は管理画面「投稿」⇒「投稿一覧」から、
固定ページにて作成した場合は管理画面「固定ページ」⇒「固定ページ一覧」から
サイトマップ用記事のタイトルをクリックすると
記事のリンクURLがブラウザのURL部分に表示されます。
その中に「post=×××(数字)」の箇所があります。
このブログだと post=10 となっていました。
これがページIDです。
このIDを使って設定します。
手順その3 PS Auto Sitemapの設定
管理画面⇒「設定」⇒「PS Auto Sitemap」へ進む。
「サイトマップを表示する記事」という項目があるので、
ここへ先ほど調べたページIDの数字を入力します。
このブログだと10を入力しています。
主な設定箇所は
・サイトマップを表示する記事(ページID入力)
・スタイルの変更(サイトマップのデザインが選べます)
その他必要であると思ったら設定し「変更を保存」で設定を反映させます。
これでPS Auto Sitemapの設定が完了し、
サイトマップのページが作成出来ました。