アプリのダウンロードボタンが簡単に作れる無料ツール「アプリーチ」。
・アプリーチ/http://mama-hack.com/app-reach/
とても便利なのですが、
生成したコードを設置するとブログによってはレイアウトが崩れます。
ブログサービスの仕様やCSSなどが原因らしいのですが・・・。
あまり難しいことをせずにレイアウトの崩れを直すやり方を紹介します。
fc2ブログでのレイアウト崩れの対処法
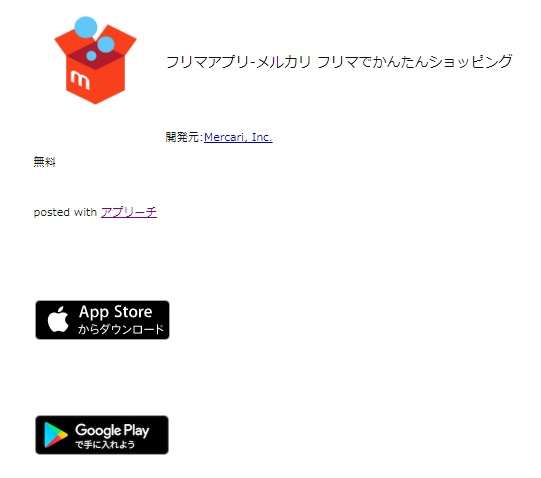
例えばfc2ブログでコードをそのまま記事に貼ったところ、
以下のようなレイアウトになってしまいました。
外枠も無いしレイアウトが思いっきり崩れてる!゚(_□_;)!!
通常であればこのように設置されるはずなのですが。
修正の方法としては
1、CSSを編集する
2、コードの改行を削除する
以上のいずれかで対応可能です。
CSSの編集はコードさえ分かっていたら簡単で、
コードもネット上で公開されていますが
なんとなくCSSの編集はやりたくなくて改行の削除で対応しました。
それでもちゃんと解決しました。
改行を一発削除するやり方
・みんなの知識 ちょっと便利帳
https://www.benricho.org/moji_conv/remove_newline.html
というサイトの無料ツールをお借りしました。
こちらのサイト以外でも「改行削除」などで検索すると
いろいろサイトが出てくると思います。
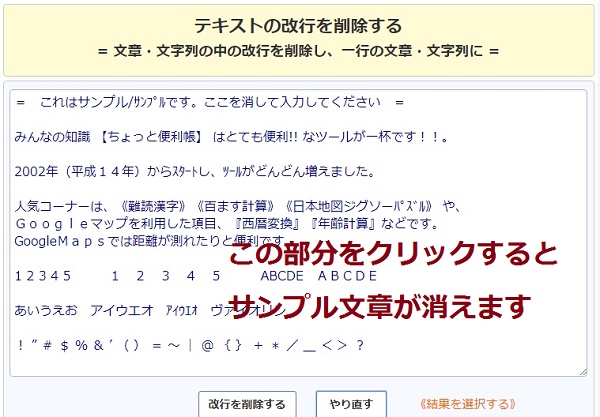
1、まずはサンプルを消す
サンプル画面をクリックするとサンプルが消えます。
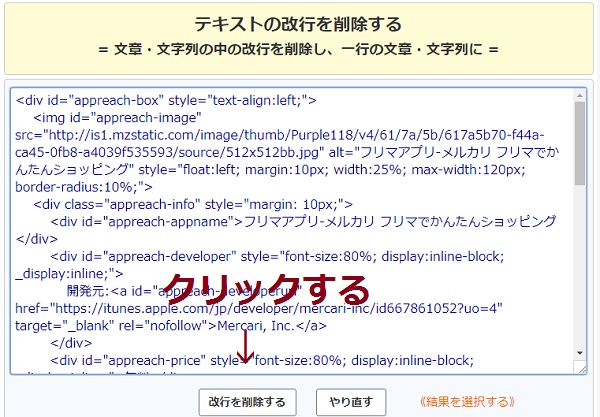
2、アプリーチで生成されたコードを貼り付けます
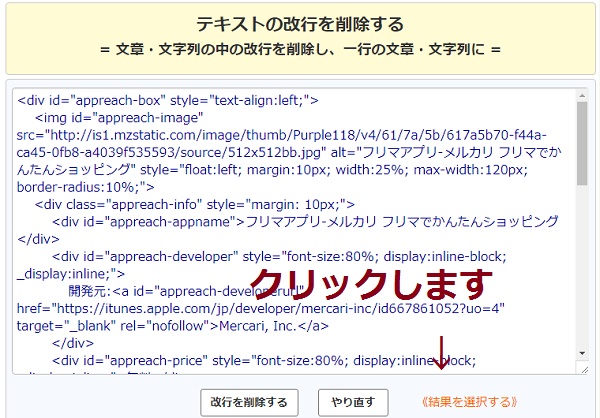
「テキストの改行を削除する」の画面に貼り付ける。
3、「改行を削除する」ボタンをクリックします
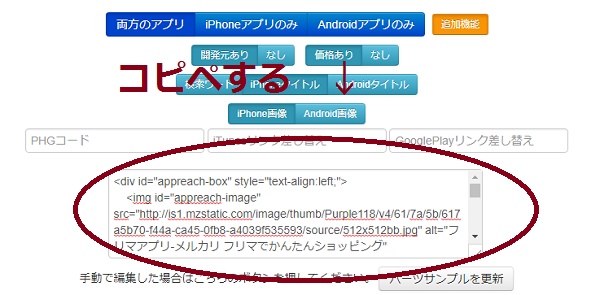
これでアプリーチで生成されたコードの改行の一発削除できました。
「結果を選択する」をクリックすると全部コピー出来るのでクリックします。
このコードをブログなどに貼り付ければ正常なレイアウトで表示されます。
ちょっとおまけ。
アプリーチで生成したコードのタイトルを変えたい場合
私の場合なぜかアプリーチ画面で手動でタイトルを編集して更新クリックしても
修正が反映していませんでした。
この改行を削除するページで直接タイトルを編集すると
コードを貼り付けた時に反映していました。
タイトルに招待コードなど入れたい時はそのやり方にしました。
枠が表示されない場合
アプリーチ画面のデフォルト画像は外枠がありますが、
生成されたコードを貼り付けてもなぜか外枠が表示されませんでした。
外枠を表示させるには生成されたコードの先頭に<fieldset>、
末尾に</fieldset>(すべて半角)を追加します。
そうすると以下のようにちゃんと外枠付きでレイアウトも綺麗に表示されました。
アプリーチは大変便利な無料ツールなのですが
この手の不具合も多くあるようで、
ツール上で不具合の対応が詳しく記載されていないため
手動で修正する必要もあります。
もちろん一発で綺麗に表示されることもあるようですが。
つまりはブログの仕様によるようです。