2018年7月から常時SSL化していないサイトは
アドレスバーに「保護されていない通信」という表示が出るようになりました。
閲覧者が不安になってブラウザバックする可能性も・・・?
ただし実際にはサイトの閲覧くらいなら大丈夫でしょうが
個人情報を入力するのはためらいますね。
しかも今後(2018年10月以降)はこの表示がさらに激しさを増して
「保護されていない通信」の文字が赤文字で表示されるとの事なので、
なるべく早く対応するのが望ましいです。
webサイトをSSL化することのメリット&デメリット
またSSL化することで閲覧者に安心感を与えるだけでなく、
検索などにも良い影響が出るとも言われているので
大手サイト公式サイトなどもこぞって対応していますし
個人のサイトもどんどんSSL化しています。
< メリット >
・セキュリティの強化
・サイトの信頼性が上がる
・検索エンジンの評価が上がる
< デメリット >
・掲載できる広告やサービスはSSL化対応のもののみ
・有料のSSL化はコストがかかる(無料のSSL化もあります)
| 今SSL化すべきサイト |
| ・SSL化することにデメリットが無い |
| SSL化をもう少し待ったほうが良いサイト |
| ・外せないアフィリエイトリンクがSSL化してない ・ガラケーからのアクセスが多いサイト |
Xサーバーであれば無料でSSL化ができます。
私はXサーバーを利用していますのでそちらで解説します。
サイトのSSL化は作業自体は難しくはありません。
手順1 まずはWordPressのバックアップを取る
ワードプレス管理画面 → プラグイン → 新規追加で
「BackWPup」と検索し「今すぐインストール」→「有効化」をクリックします。
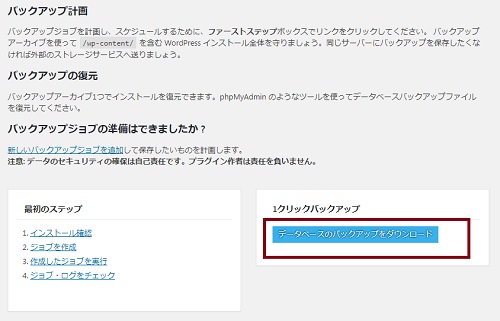
次に管理画面「BackWPup」の中の「ダッシュボード」をクリックします。
次に「データベースのバックアップをダウンロード」をクリックします。
※バックアップファイルは通常ダウンロードフォルダに保存されています。
バックアップが完了したらSSL化の作業をしていきます。
(ここでひとまずワードプレスはログアウト)
手順2 XサーバーでのSSL化
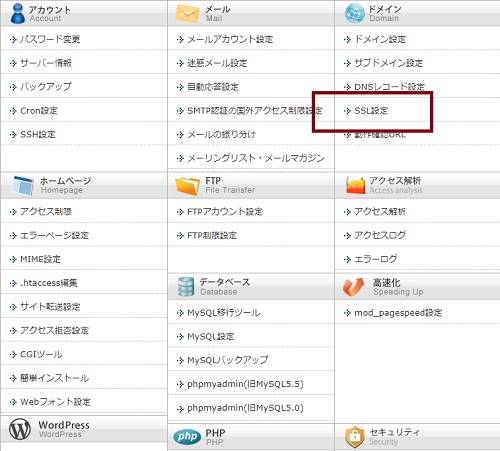
Xサーバーの「サーバーパネル」にログインします。
次の画面で「SSL設定」をクリックします。
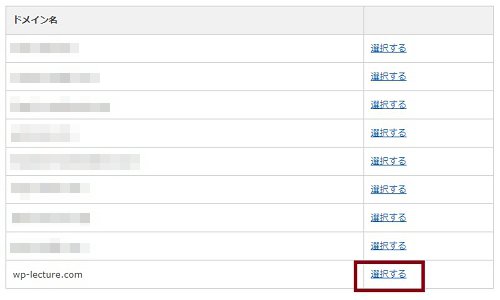
次の画面でドメイン選択画面になりますので、
SSL化するドメイン名を選択し「選択する」をクリックします。
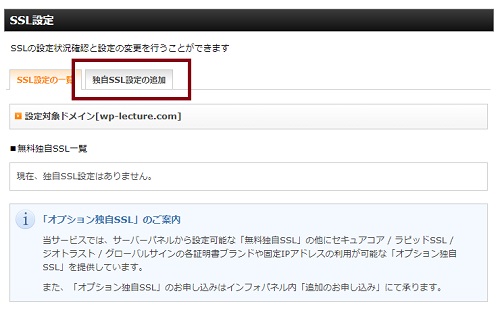
次の画面で「独自SSL設定の追加」というタブをクリックします。
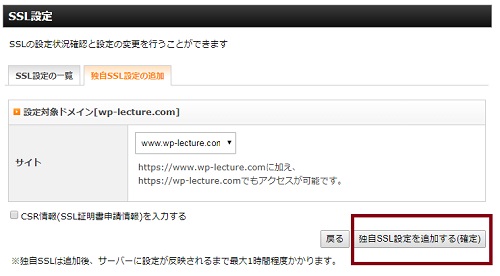
次の画面で「独自SSL設定を追加する(確定)」をクリックします。
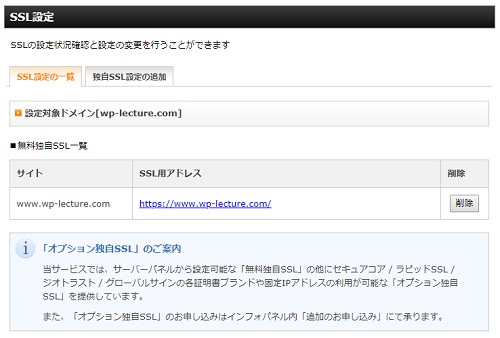
独自SSL化設定の追加が完了すると次の画面になります。
「SSL設定の一覧」タブをクリックするとSSL用アドレスが表示されています。
設定後すぐにhttpsのアドレスに飛んでもまだページが見られないことがあるため
1時間くらい待ってからアクセスしてみましょう。
(40分~60分と言われていますが1時間後にはだいたい大丈夫です)
ここで一度Xサーバーはログアウトします。
httpsアドレスでアクセスできるようになるまでは何もしない方がいいようなので、
待っている間は何もしないで下さい。
だいたい1時間後くらいにはhttpsアドレスで表示されるので
今度はワードプレスの設定をします。
手順3 WordPressでのSSL化
ワードプレスの管理画面へログインし、
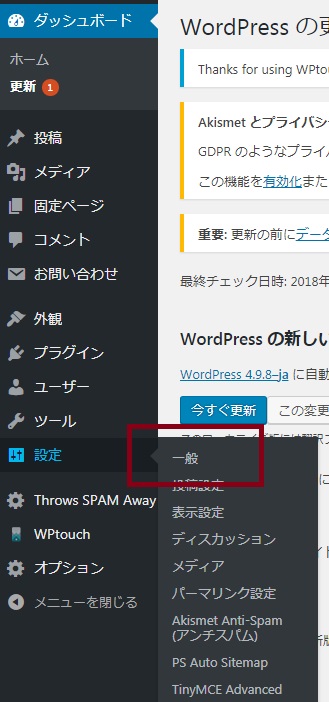
ダッシュボード → 設定 → 一般をクリックします。
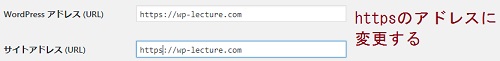
ここでWordPressアドレス(URL)とサイトアドレス(URL)を
http:// → https:// へ変更します。そして「変更を保存」をクリックします。
そうすると自動的に一度ログアウトします。
次にXサーバーでアドレス転送の設定をします。
手順4 Xサーバーで旧アドレスからSSL化したアドレスへの転送設定
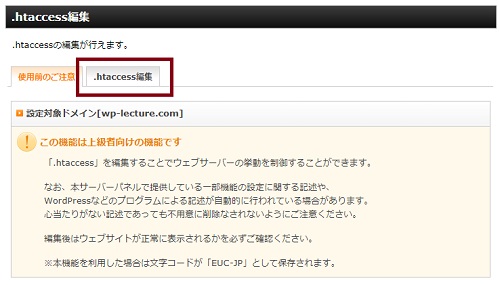
再度Xサーバーのサーバーパネルへログインして「.htaccess編集」をクリックします。
SSL化したドメイン名を選び「選択する」をクリックします。
「.htaccess編集」のタブをクリックします。
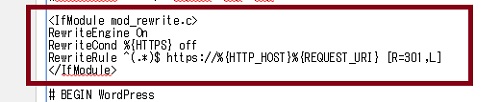
以下のコードを貼り付けます。
| <IfModule mod_rewrite.c> RewriteEngine On RewriteCond %{HTTPS} off RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L] </IfModule> |
ワードプレスの作成時期?や仕様によって文章は多少違いがあるかも知れませんが、
貼り付ける場所は「# BEGIN WordPress」の上です。
貼り付けたら.htaccess編集(確認)をクリックします。
次の画面で.htaccess編集(確定)をクリックします。
これでhttpアドレスからhttpsアドレスへの転送が終わりました。
Xサーバー上の作業は終わりです。
次にワードプレスへログインして内部リンクをhttpからhttpsへ置換します
手順5 WordPressの内部リンクを置換する
そのままだと古いhttpアドレスリンクが混在コンテンツとみなされるので、
httpアドレスのリンクをhttpsアドレスへ変更します。
量が多いと大変なので一発で置換できるプラグインで置換します。
(置換したものは元に戻せないので慎重に置換して下さい)
「Search Regex」というプラグインをインストールします。
ワードプレス管理画面 → プラグイン → 新規追加 → Search Regex で検索
「今すぐインストール」をクリックし有効化ます。
ワードプレス管理画面 → ツール → Search Regex をクリックします。
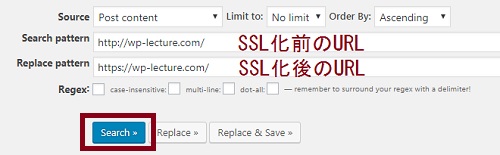
Search pattern にSSL化する前のURLを入力、
Replace pattern にSSL化した後のURLを入力します。
「Search」をクリックします。
※他の項目はデフォルトのままで良いです。
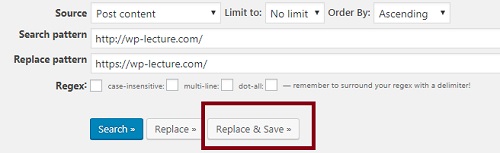
そうすると下のほうに置換するアドレスが一覧でずらっと出てきます。
表示されたものが問題なければ「Replace & Save」をクリックします。
これで内部リンクがhttpからhttpsへ変換されます。
その他WordPress上で手動で変更しないといけない箇所について
以下のものは手動でSSL化への変更が必要です。
ウィジェットにある画像や記事リンク
手動でhttpからhttpsに変更します。
(サイドバーやフッターに使っている画像や記事への内部リンクの事ですね)
SSL化未対応の外部パーツ(ブログランキングバナーなど)
古いものをSSL化対応したものに貼り替えます。
ランキングバナー、アプリーチ、カエレバなど。
SSL化未対応の古いアフィリエイトリンク
※SSL化対応済みのASPのリンクに限る。
古いものをSSL化対応したものに貼り替えます。
ブログパーツもアフィリエイトリンクも
既に貼り付けたものがSSL化していたらそのままで良いです。
i2i解析無料版の削除(使っている方)
有料版のhttpsタグに変更するか
解析タグの設置をやめて他の解析タグにしないとSSL化できません。
※私の場合はワードプレスのヘッダーphpのbodyの直前に設置してありましたので
削除しました。
外観 → テーマの編集 → ヘッダーphp
全てのページがSSL化ができているかを最終的に目視で確認
2018年8月現在は全ページを一括で確認できる方法は無いようです。
今後SSL化が当たり前になれば
一括チェックできるプラグインやツールが出るでしょうがまだ無いようです。
最終的には地道に1ページずつチェックすることになります。
(なのでこれが地味に大変・・・)
これで全てのページが「保護された通信」となっていたらSSL化が無事完了しました。
ページ数の多いサイトであればまずトップページやいちおし記事、
アクセスの多い記事をとりあえずSSL化したらいいと思います。
「保護されていない通信」という表示のページを見つけたら
右クリック → 検証 →「Console」タブをクリック
すると問題の箇所がわかりやすくなります。
検証をしなくてもリンクがだいたい原因ですからそれらを修正すれば直ります。
登録しているASPがあればアドレス変更(登録情報の変更)をする
SSL化した場合アドレスが変わるので
登録情報変更でサイトのアドレスを変更しておく。
サイトの内容が大幅に変わったのでなければ新規に再申請する必要はないようです。
SSL化における外部リンクについて
単なるテキストリンク<a href=~></a>タグであれば
リンク先URLがSSL化していなくても混在コンテンツとは見なされないようです。
なのでSSL化していないサイトへのリンクやアフィリエイトリンクでも
単なる</a>タグであれば大丈夫なようです。
テキストリンクならリンク先がSSL化未対応でも問題なくて、
クリックするかどうかは閲覧者に任せるってことですかね。
以上でワードプレスのSSL化の作業は終わりとなります。
作業自体は難しくはないのですが、
ページ数が多いと確認作業が多くなるのでそれが大変です。
記事ごとにキャッシュポイントをちょいちょい載せていると
その修正などありますからね。
↓ 今回SSL化の手順で紹介したサーバーはこちら ↓
独自SSLが無料で利用可能です♪