Google Analytics(アナリティクス)の登録、設置、
アカウント追加方法について記載していきます!
Google Analytics(アナリティクス)とは
Googleが提供する基本的に無料のアクセス解析です。
(アクセス数が半端なく相当あるサイトは別ですが普通はほぼ無料で利用可能)
高機能のアクセス解析ですがざっくりと説明すると
・訪問者数
・利用デバイス(PC、タブレット、スマホ)
・アクセス元(検索結果、お気に入り、他サイトからのリンク)
・最初にたどり着いたページ
などがわかります。
Google Analytics(アナリティクス)の登録方法
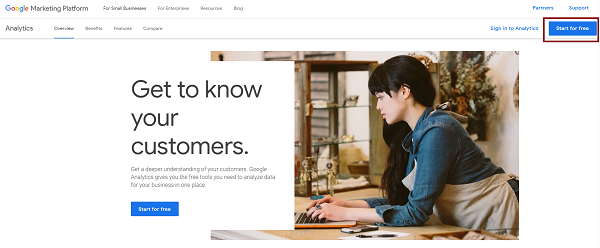
Google Analytics(アナリティクス)へアクセスします。
もしGoogleアカウントがない方はGoogleアカウントを作るところから始まります。
アカウントは無料で作れますし便利に使えるアカウントなので
もし持っていないのなら作成しておいて損はありません。
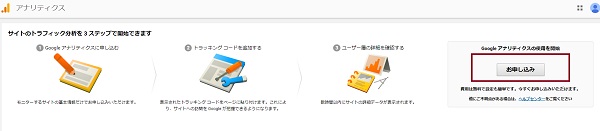
Googleアカウントにログインした状態で「申し込み」をクリックすると
次のページ(新しいアカウント登録)のページになります。
・アカウント名/そのサイトのわかりやすい名前
・ウェブサイト名/正式なサイトの名前
・ウェブサイブのURL/サイトのURL
・業種/一番近い内容のものを選択
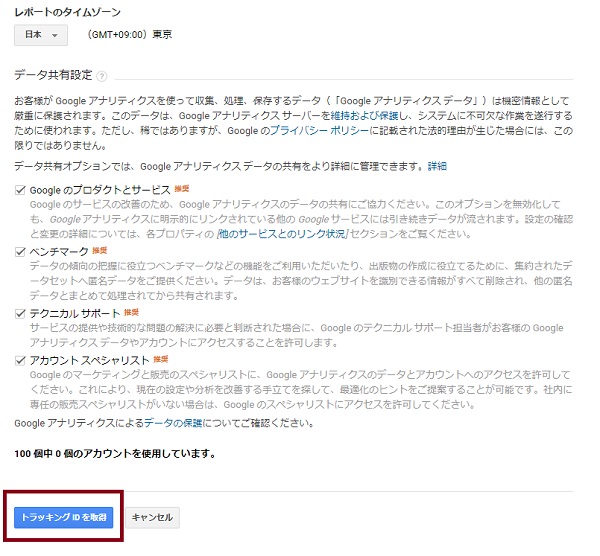
・レポートのタイムゾーン/日本を選択 を入力します。
画面を下にスクロールするとデータ共有設定があります。
ここは気になることがなければ特にデフォルトのままで良いと思います。
一番下の「トラッキングIDを取得」をクリックします。
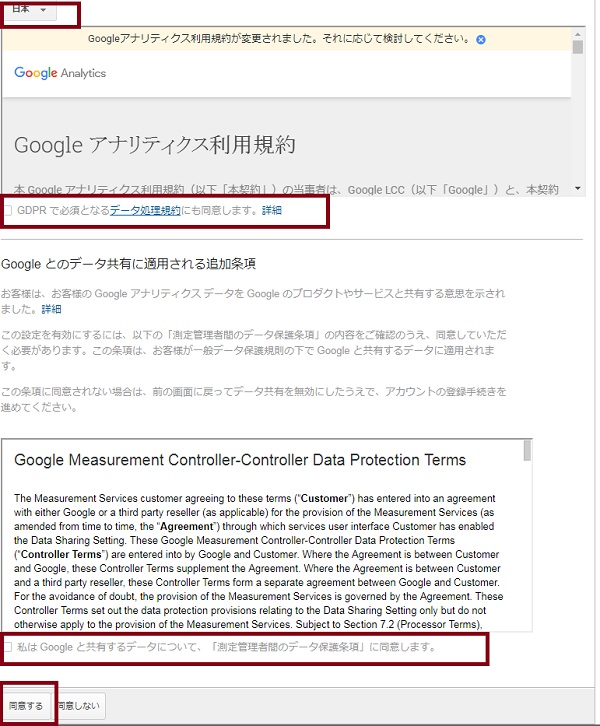
次に「Googleアナリティクス利用規約」のウインドウが立ち上がります。
国を「日本」に選択して
チェックボックス2箇所にチェックを入れて利用規約に同意します。
同意するとページが切り替わり、
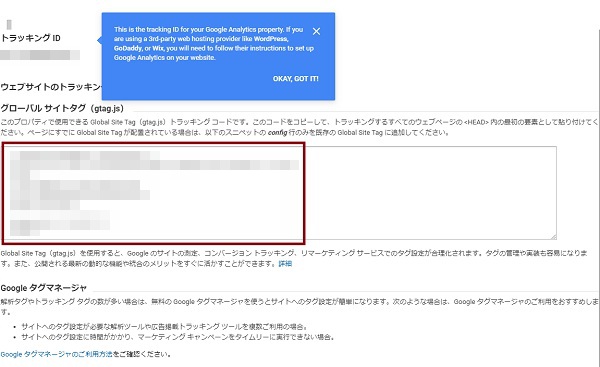
アカウント情報やトラッキングコードが表示されたページになります。
このトラッキングコードを該当のウェブサイトに貼り付けます。
WordPressでGoogleアナリティクスの設置方法
管理画面にログインします。
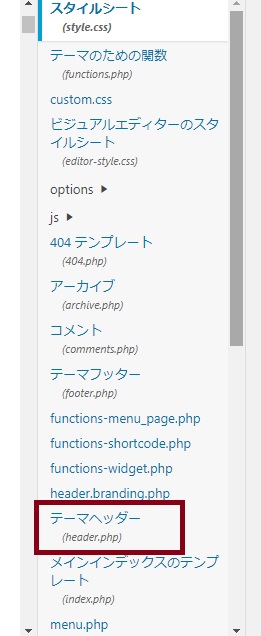
外観 → テーマの編集をクリックします。
画面右側の「スタイルシート」の中にある
「テーマヘッダー(hedder.php」」をクリックします。
トラッキングコードの設置場所は<head>~</head>の間で、
</head>の直前に貼るといいと思います。
貼り付けたら最後に「ファイルを更新」をクリックします。
ワードプレス以外のブログのアナリティクスの設置方法
※ワードプレス以外でも</head>の直前に貼ること。
無料ブログ(fc2など)などのテンプレートで
htmlファイルに「アクセス解析はここに設置」などと記載があっても
</head>の直前でないと認識してもらえません。
Google Analytics(アナリティクス)のアカウント追加方法
アカウント一つで複数のサイトを登録できます。
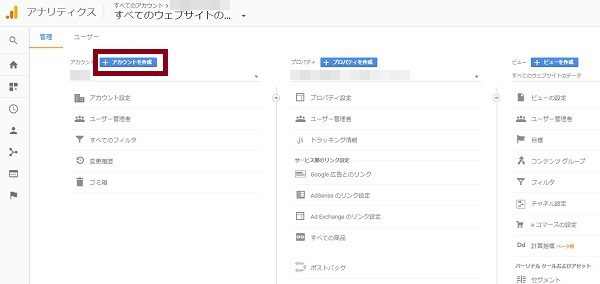
アカウント追加はGoogle Analytics(アナリティクス)にログイン、
管理 → アカウント列 → 「アカウントを作成」をクリックします。
そこからは始めに登録したのと同じ手順になります。