モバイルフレンドリーに関するメールがgoogleさんから届きました。
どうやら運営しているサイトのうち幾つかが
モバイルフレンドリーに不合格となっていたようです。
何度修正を試みても不合格だったのですが、
ちょっとしたことを試してみたら合格になりました。
モバイルフレンドリーについて
モバイルフレンドリーとはざっくり説明しますと
モバイルユーザーに対して優しい・見やすいサイト作りを
していきましょうと言うことなのです。
これがきちんと対応していないと、
2015年4月21日よりモバイル検索にて検索順位がぐっと落ちる
と言われています。
パソコンで作ったサイトだから関係ないじゃなくて、
これからは検索もモバイルが主流になると言う事から、
数年前から言われていた事なのです。
私は無料ブログ(fc2、アメブロ、seesaa)と
ワードプレスの独自ドメインブログを複数運営しています。
わざわざ注意を促すメールが届きましたので、
とりあえず運営ブログがモバイルフレンドリーに合格しているか
と言うチェックをしました。
こちらのgoogleさんのページでモバイルフレンドリー対応か
チェックが出来ます。
モバイルフレンドリー 合格のブログ、不合格のブログ
無料ブログは全てOKでした。
しかし問題はワードプレスのブログでした。
幾つかは合格、幾つかは不合格でした。
何で!?(_□_;)!!
同じテンプレートを使い、
同じプラグインを使い、
構成もほぼ同じなのに、
なぜ合格のブログと不合格のブログが出るんじゃい!!
不合格になると理由が記載されて、
且つ解決方法の手順もご丁寧に掲載されていました。
でも説明がめっちゃ分かりにくい・・・。
これパソコン詳しくない方は
一人で解決するのは検索をググっていくしかあるまい・・・。
でも凄く不思議だったのは
ほぼ同じ構成のブログで合格と不合格が出たこと。
これはどういった理由があるのか?
導入したプラグインに違いがあったのか?
と思ってワードプレスブログのプラグインをそれぞれチェックしてみましたが、
全て同じものが導入されていました。
該当するかなと思われる箇所をいじってみても不合格なまま。
6時間くらいいろいろ検索して悩みました。
不合格だったのは運営中3サイトくらいだったのですが、
それでもこのままだとモバイル非対応ということで
モバイルの検索順位が下がってしまう・・・、どうしよう、
と泣きそうになっていたのですが、
エラーのページに出てくるリンクをいちいちクリックして言ったら、
サイトマップが表示されていません
の一文がありました。
??サイトマップなら固定ページで作ってあるけど??
と思いましたが、
もしかしたらこれが解決のヒントかも知れない!!
と思いました。
もしかしてサイトマップをメニューバー(もしくはサイドバー)に表示
(つまりトップページ、個別記事等で常に表示)させていなかったからか?
していないものが不合格なのかと思い付き、
不合格だったブログをチェックしたところ、
メニューの項目が多かったため
サイトマップを項目から外していたことがわかりました。
お問い合わせ、サイトマップなどは読者さん目線で見える位置に設置するのが良い
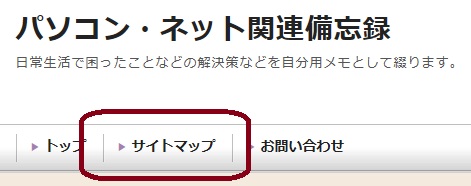
メニューバーにサイトマップをリンクさせた所、
びっくりするほど簡単にモバイルフレンドリーに合格しました。
こんな感じにね・・・。
メニューバーがいっぱいで入れられない場合はサイドバーなどでも試みてみると良いかも。
何コレ!?(_□_;)!!
今まで悩んだ6時間は何だったんじゃあああああ!
文字の大きさとかリンクが近過ぎるとか、
そういうエラーでは無かったようです・・・。
よくよく考えてみれば文字の大きさとかは
モバイル用にも調整されているはずだからCSSとかで編集する必要もないのです。
本当に理由も解決策も分からず悩みましたが、
つまり訪問者に対して分かりやすいサイトにするため
サイトマップは常に見える位置に表示させなさいと言う事かも知れません。
もしも私と同じようにワードプレスでブログ作っていて、
WPtouchも導入しているのに
モバイルフレンドリーで不合格になると言う方がいたら、
サイトマップが常に見える位置にあるか
ということをチェックしてみて下さい。
メニューバーに無くても良いかも知れませんが、
メニューバーに設置するスペースが無ければサイドバーにリンクを貼っておくなど、
訪問者に対する配慮をしてみて下さい。
それだけで合格になるかも知れません。